仕事で毎日のようにアクセス解析しているぱらげです。
(本ブログは流入数が少なすぎるのでアナリティクスは眺めるだけ。。)
グーグルアナリティクスのデータをエクセルに毎回貼り付けていくのですが、これがかなり面倒なんですよね。
ということで、アナリティクスデータをスプレッドシートに自動更新してくれるGoogle Analyticsの自動更新APIを設定しました。(やっと。。)
これさえ設定しておけば、シートの「Run Report」というボタンをぽちっと押すだけで簡単にデータがスプレッドシートに反映されます。
本記事では、備忘録としてこの自動更新APIの始め方、使い方について書き残しておこうと思います。
Step1 スプレッドシートを立ち上げ、アドオンを追加する

はじめに、Googleの検索ページ右上の赤枠部分をクリックし、「ドライブ」を選択します。

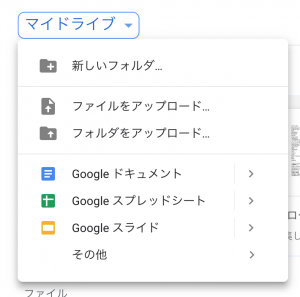
「マイドライブ」→「Googleスプレッドシート」を選ぶと新規のスプレッドシート画面が出てきます。

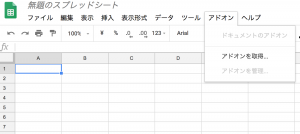
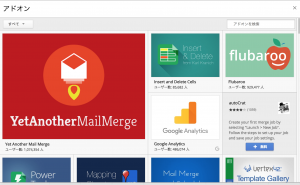
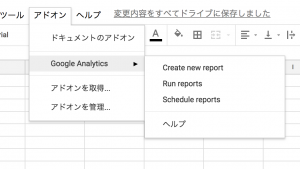
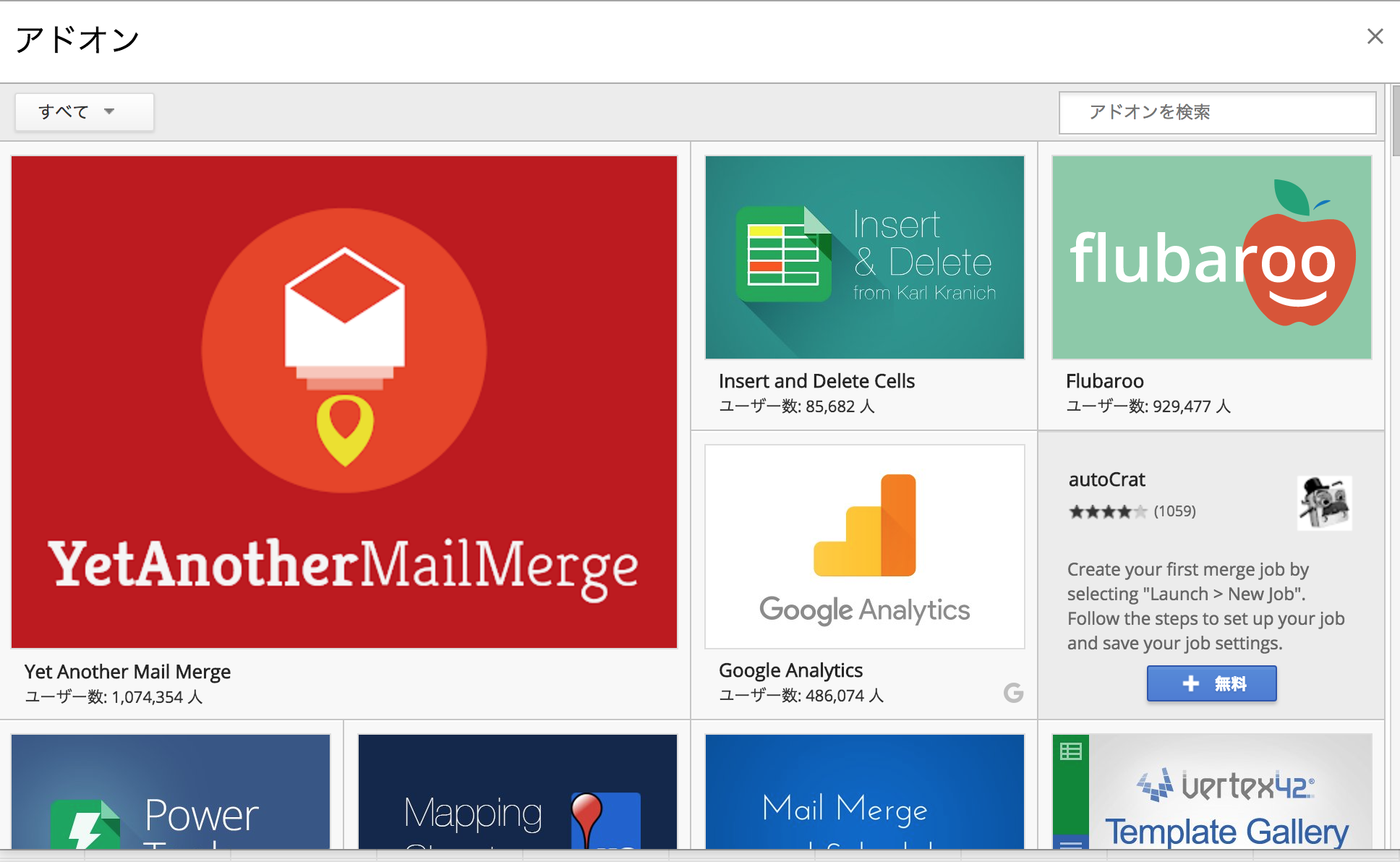
上メニューバーの「アドオン」→「アドオンを取得」を選択すると、別ウィンドウが現れて様々なアドオンが表示されます。

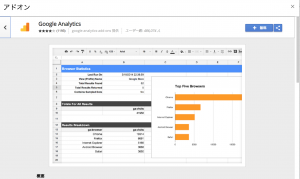
「Google Analytics」を選択します。


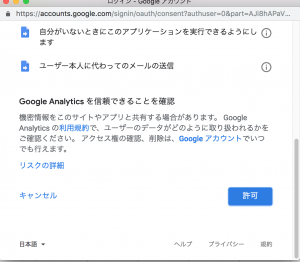
「無料」の青いボタンをクリック→「許可」をクリックします。

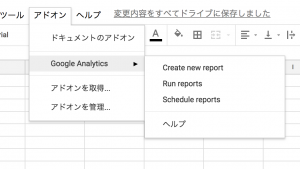
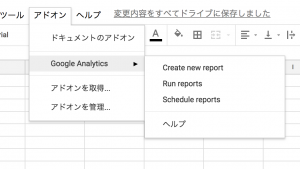
スプレッドシートにGoogle Analyticsのアドオンが追加されました。
「Create new report」を選択し、設定していきます。
Step2 Google Analyticsアドオンの設定


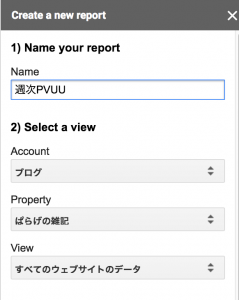
「Create new report」を選択したら、まずタイトル部分に名前をつけます。
ぱらげの場合、毎週自動更新する内容にしたいので、「週次PVUU」とつけました。
2) Select a viewに関しては、取得したいものを選択します。
ウェブページを複数持っていてプロパティやビューなどがたくさん設定されてある!という人以外は、基本そのままでいいかと思います。

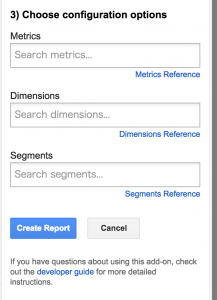
3) Choose configuration optionsの設定をします。
Metrics→「指標」
Dimensions→「ディメンション」
意味はこのようになります。カスタムレポートを作ったことがある人はイメージつくかと思いますが、初めての方のためにご説明すると下記のようになります。
Dimensions→「ディメンション」はどんなデータをとりたいか。
例:
・参照元(どこからこのページに辿りついたのかを知る)
・デバイスカテゴリ(PCから見に来たのか、スマホから見に来たのかなどを知る)
Metrics→「指標」はどんな数値を知りたいか。
例:
・ページビュー数(ページの閲覧数)
・ユーザー数(ページを閲覧しにきた人数)
・直帰率(あるページを閲覧しにきたが、サイト内の他ページを見ることなくそのまま他のページに移った割合)
まとめると、『Dimensions→「ディメンション」のMetrics→「指標」が知りたい』と解釈するとわかりやすいです。
例えば、『「デバイスカテゴリ」別の「ページビュー数」と「ユーザー数」を知りたい』というように。
このような感じで、まず最初のMetricsから設定します。
入力欄に文字を入力すると候補がでてくるので、それを選択します。
今回ぱらげの場合『「デバイスカテゴリ」別の「ページビュー数」と「ユーザー数」を取得する』ため、「pageviews」「Users」を選択しました。
続いてDimensionsには「Device category」を選択します。
ただ、これだけでなく日付や月なども結果に表示したければ、日付:「Date」や月「Month of Year」なども選択しておくとよいでしょう。
ぱらげの場合、週単位で自動更新する内容にしたいので、「yearweek」を選択したいところですが、これはスクロールで選択できないので後から追加します。
*ちなみに下記サイトでは上記のような英単語をわかりやすい日本語にしてくれていますので、よく参考にしています。
GoogleアナリティクスAPIリファレンス 日本語対応表 スプレッドシートのアドオンやAnalytics Edgeでも使えるよ!
Segmentsについては、「サイト内のこのページだけに限定したい」など特別セグメントしたい項目がなければ無視して大丈夫です。
Step3 日付を合わせてデータを取得
最後に、下部にある「Create Report」という青いボタンを押します。

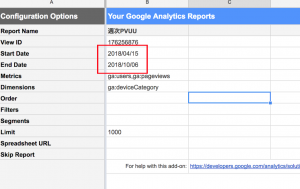
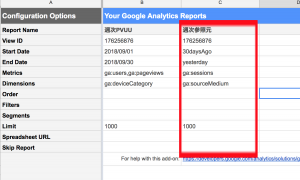
すると「Report Configuration」という上記のようなシートが現れます。
データを取得したい期間に合わせ、「Start Date」と「End Date」を設定します。
例えば、先月のデータが知りたければ「Start Date」は「2018/09/01」、「End Date」は「2018/09/30」と入力します。

そして、アドオン→Google analytics→Run reportをクリックすると、別タブで先ほど指定した結果が表示されます。
結果は冒頭でもご説明したように、数値がしょぼすぎるため割愛させていただきます。。笑
さらに、別のデータを取得したい場合も同様に、アドオン→Google analytics→Create new reportで設定できます。

ひととおり先ほどのようにMetricsなどを入力し、Create reportを押すと、また新たな列ができていますね。
日付を合わせてRun reportを押せば指定した複数のデータが取得できるので楽々です。




コメント