ぱらげです。
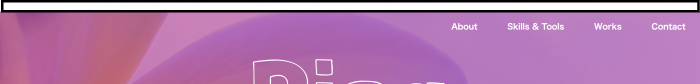
制作途中突如として、サイト上部にこのような謎の余白が出てきてしまいました。

途中まで何もなかったはずなのに、どうしていきなり。。
cssでマージンを調整するも改善されず。
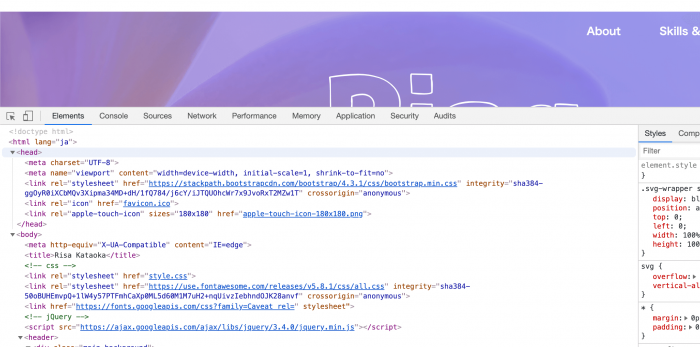
数時間悩んだ末、ぼーっと「検証(デベロッパー)」ツールを眺めていたら。。

ん!?
なぜheadタグの中にあるはずのmeta情報などがbodyタグの中にあるの!?
謎すぎる。。
テキストエディタをもう一度確認するも、ちゃんとheadタグの中に必要な情報は入っていました。
ついでになんとなく行数やインデントなどを揃えて整理してみたら、headタグ内に全角スペースを発見。
これを消去したら↓

直ったーー!!!
白背景なのでわかりづらいと思いますが、直ったんです笑
検証ツールの中の謎のheadタグ現象も直っていました。
ということで、今回の事件については
「全角スペース」
が原因でした。




コメント