ぱらげです。
まず、ファビコンって何?という方のためにざっくりと説明しますと、
「webブラウザでページを開いた際、タブの部分に表示されるアイコンのこと」を言います。

ぱらげにとって、このファビコン画像を作るのにも苦労を感じました。
というのも、ファビコンのサイズはかなり小さいので、テキストで画像を作ったりすると縮小されすぎてギザギザした汚い画像になってしまったりします。
→単にわたしの作り方がまずいだけでしょうか。。
今回は綺麗であまり粗さを感じないfavicon(ファビコン)画像の作り方についてメモしていきます。
流れ – favicon(ファビコン)画像の作り方 –
1, ファビコンに設定する元画像を作る
作る画像は1枚だけで大丈夫です。
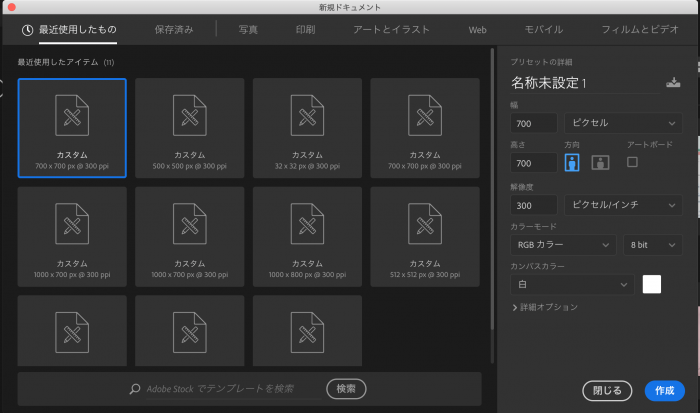
今回の場合はPhotoshopで作成しました。

使用するファビコン作成ツールの推奨画像サイズは512*512~700*700となっているので、できれば一番大きめの700*700で新規作成していきましょう。
※作成時の注意点
上で作成する大きめの画像からファビコン画像サイズに適した複数の画像を生成することになります。この時最小サイズは16*16までになるので、なるべく複雑なデザインは避け、シンプルでわかりやすい色や線にすることをおすすめします。
めちゃ素人感満載(笑)で恐縮ですが今回作成したファビコンです。
![]()
png形式で書き出しします。
2, ファビコン画像自動生成ツールを使う
いろいろなファビコン生成ツールを試してみましたが、最初から16*16サイズや32*32サイズなどをそれぞれ作って登録するタイプが多く、実際にico形式(ファビコン用の拡張子)で作成してみると画像が粗くて汚らしくなってしまうのが悩みどころでした。
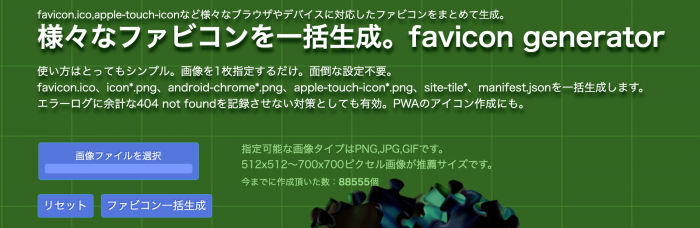
下のツールであれば、上記で作成した大きめサイズの元画像1つを登録すれば、様々なファビコン画像サイズに作り直してくれるのでとても楽だし、比較的にそこまで粗くならなかったです。
様々なファビコンを一括生成。favicon generator

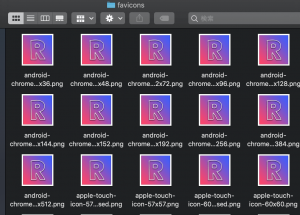
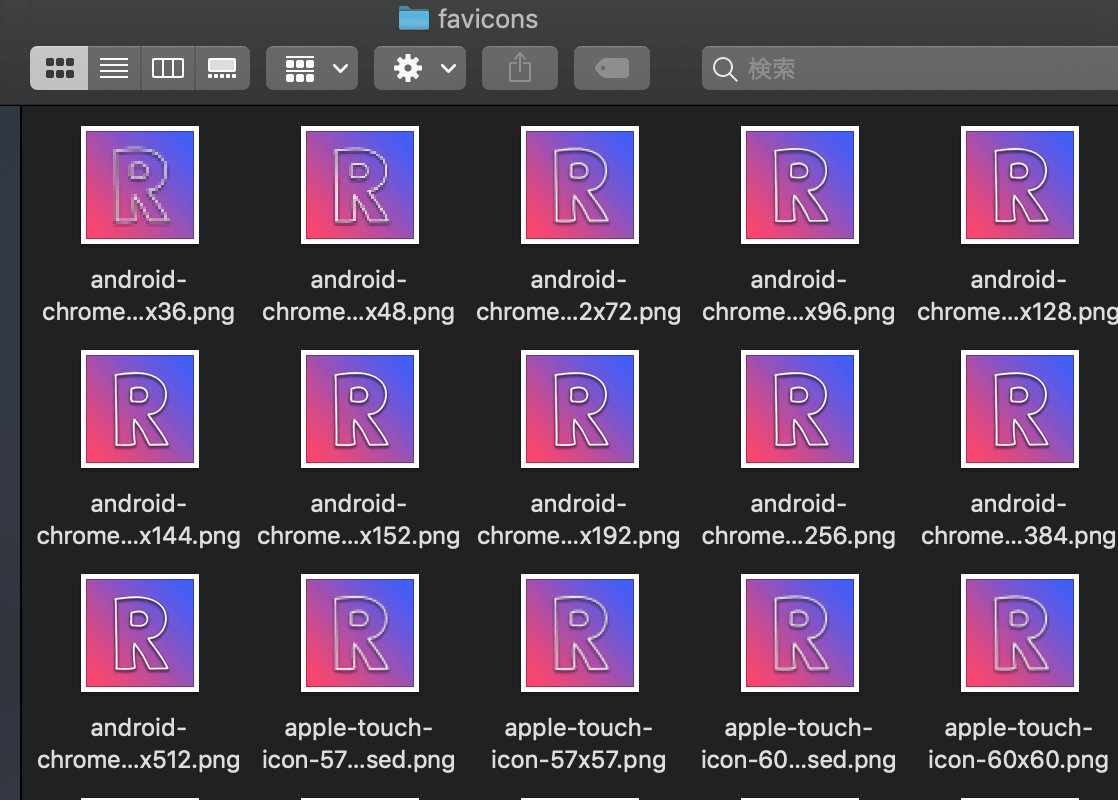
使い方は簡単。先ほど作った画像ファイルを選択して、「ファビコン一括生成」ボタンを押すだけです。すると、以下のようなフォルダがダウンロードできます。

大量のファビコン画像に驚いてしまうかもしれませんが、実際に使うのはこの中で以下の2つだけです。
・「favicon.ico」
・「apple-touch-icon-180×180.png」
※apple-touch-iconはiphoneなどでブックマークやお気に入り追加した時に表示されるアイコンで、必ずしも必須ではないですがあればよりユーザーの認識率を高めることができるようです。
3, HTMLでの設定方法
上記のようにコードをheadタグ内に書きます。
そして指定した画像を配置します。
これで設置完了!





コメント