ぱらげです。
クラウドワークスに登録してみたり、転職活動したりでどうにか制作方面での仕事にありつこうとがむしゃらだった2019年前半。
その上で、ポートフォリオがいかに重要であるかということを痛いほど実感させられたものでした。
ポートフォリオ制作をする上でデザイン面、プログラミングの質、言語の種類など色々と考慮すべき点はあるかと思います。
ぱらげの場合、今回はフレームワークやCMSに頼らず、以下の点に注目しながら新しいポートフォリオサイトを作ってみました。
・LP(ランディングページ)作ってみたい
・ファイルの管理からftpサーバーにアップし、公開するまでの一通りの手順を覚えたい
・デザイン面での知識を増やしたい
・CSSのスキルを上げたい
※↑フレームワークに頼らないとか言ってますが普通にbootstrapは使ってます。本当は自分の力でやりたかったのですがレスポンシブがうまくできず途中でギブアップしました。。
ざっくりとした自己紹介のような内容にしました。
以下は今回作成したサイトです。途中でまたいろいろと追加点や変更点などがでてくるかもしれません。
※LP仕様ですが他ページ遷移もあります。
こちらの記事では、これからポートフォリオサイトを作るよ!という初心者の方向けに、使用ツールや作成の流れについてまとめていきたいと思います。
後日、作成途中で陥ったことなどについてもご紹介したいと思います。
使用ツール
Atom
無料のテキストエディタです。ここでコードをかいていきます。
Atom公式サイト
↓使い方について詳しく説明している記事
https://blog.codecamp.jp/atom_utility
Adobe Photoshop
画像編集、アイコンやファビコンの作成、SVGファイルの作成などに使います。
Chromeデベロッパーツール
参考サイトのソースコードをみたり、コードの微調整などをするときに欠かせないツールです。使うときはChromeブラウザ上で右クリック→「検証」を選択するとツールが表示されます。
↓使い方について詳しく説明している記事
https://saruwakakun.com/html-css/basic/chrome-dev-tool
作成の流れ
1, ラフ(ワイヤーフレーム)を作ってデザインを考える
作成方法はパワポでも、ワイヤーフレーム作成ツールでも何でも大丈夫です。
ぱらげは今回は誰に見せるわけでもないので、ノートに手書きで書きました。構想はなんども変わる可能性もあるので、手書きなら後から消すことができるシャーペンで書くことをおすすめします。
また、作りたいサイトのイメージがわきづらい場合は、参考として他のサイトをいろいろとのぞいてみるのもいいと思います。
参考サイト一覧(LP)
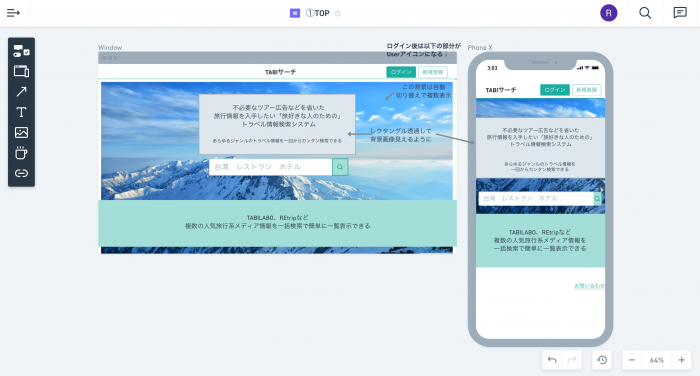
↓ちなみに簡単にできてキレイなワイヤーフレームを作りたい方は以下の無料ツールもおすすめです。Laravelでポートフォリオを作ったときに使用しましたが、簡単にサクサク作れてよかったです。
https://whimsical.co/
こちらのツールで実際に作ったワイヤーフレーム(今回のポートフォリオとは関係ありません)


※LPではサイトマップは必要ないかと思いますが、一応こんなのも作れます。
2,コーディング大枠部分のタグを設置する
・doctypeを宣言する
・htmlタグを書く
・headタグを書く
・bodyタグを書く
書き始めは上記のような感じでhtmlの大枠の部分から書いていきます。
↓コーディングタグについて詳しく説明されている記事
https://techacademy.jp/magazine/4808
3, おおまかなレイアウトを作りテキストを設置していく
0からのコーディングに慣れていないぱらげは、どこからコードを書いていけばいいか未だにおろおろします。今回は、手書きで書いたワイヤーフレームに沿ってレイアウトを作り始め、その中にテキストを入れ込んでいきました。
上に置くメニューバーだったり、メイン画像やタイトルを設置したりという必要がでてくると思いますので、そのタイミングでcssの記述などもしていきました。
また、レイアウトを作る時に一緒にレスポンシブ仕様にしておくと後がラクなのでおすすめです。
↓レスポンシブにする際はBootstrapが便利です。(もちろん、全て自力でレスポンシブCSSを書くという手もあります。ぱらげは途中で挫折しました。。)
Bootstrap公式サイト
↓Bootstrapについてや導入方法について詳しく書いてある記事
https://techacademy.jp/magazine/6270
4, 微調整をしたり追加機能をつけていく
サイト全体がおおまかに完成してきたら、全体像のイメージがよりつきやすくなります。
そこで、cssやjQueryなどを使って文字にエフェクトをかけてみたり、ボタンやスクロール機能などを追加してみたりして、デザイン面やユーザービリティ面などを考慮した調整を行なっていきました。
5, 全てのページをチェックする
だいたいサイトが完成してきたら、レイアウト崩れや文字間違いなどがないか全ページチェックします。LPの場合はページ数は1つだけか、かなり少なめのページ数だと思うので比較的早く終わると思います。
チェック項目としては以下のような感じになります。
1, レイアウト崩れチェック
無駄な余白がまぎれていたり、レイアウトの形が大きくずれていたりしないかチェックします。
レスポンシブで作っている場合は、PCのローカル環境で画面を縮小させてスマホサイトのチェックもします。
2, 表記チェック
誤字脱字がないか、スペルミスがないかを確認します。
3, リンクチェック
リンクを設定している場合、正しいリンク先になっているかチェックします。
6, 本番公開する
ローカルで作成してきたファイルをサーバーにアップし、本番公開します。
サーバーにアップするには、ファイル転送用のFTPソフトを使用します。
↓昔よく使っていたFTPソフト(ダウンロードページ)
https://forest.watch.impress.co.jp/library/software/ffftp/
↓ffftpについて詳しく書いている記事
https://synclogue-navi.com/ffftp-manual
現在ぱらげは、さくらインターネットでサーバーを契約しており、さくら独自で用意しているファイルマネージャーというツールでファイルをアップロードしています。
7, PC、スマホ両方でページチェックする
本番公開した後、以下のブラウザで再度レイアウトチェックすることをおすすめします。
チェックした方がいいブラウザ環境は次のようになります。
| PC | ・Internet Exproler 11以上(Win) ・Chrome 最新版(Win/Mac) ・Safari 最新版(Mac) ・FireFox 最新版(Win/Mac) |
| スマホ | ・ iOS最新版 Safari ・Android標準ブラウザ Chrome |
確認できる範囲でいいと思います。
ぱらげの場合は、自分のMacとiPhoneでチェックしました。ディレクター経験上、まれにスマホでiOSがOKでもAndroidで崩れが出ている場合もあるので、Android端末を持っている知人などがいれば確認させてもらうのもいいと思います。
また、Macでブラウザチェックをするとき、IEチェックできないじゃん。とお困りの方、以下のやり方で確認ができます。ぱらげも感動。。

おすすめのアイコンフォント

途中で陥ったこと



まとめ
慣れないうちは、コーディングもどこから手をつけたらいいかわからず途方にくれてしまうかもしれません。というか、ぱらげがそうでした。
そんな時は、まずいろいろな参考サイトを眺めてみて「これなら作れるかもしれない!」とイメージをつけるところから始めるといいかもしれません。
目星をつけた参考サイトがどういったコーディングをしているのかデベロッパーツールで確認し、うまく真似しながら自分流にフィックスさせていくやり方をとると、割と手を動かしやすくなると思います。





コメント
Nice post. I used to be checking continuously this blog and I’m impressed!
Extremely useful information specifically the final phase :
) I handle such info a lot. I used to be looking for this certain information for a
long time. Thanks and good luck.
Thanks for your comment!