ぱらげです。
Google Apps Script(GAS)でWEBスクレイピングをする時はParserを使うのが主流になっているようですが、これで最初に戸惑ったのがいわゆる「getElementById」などタグのid名やclass名などを使って取得するタイプではなく、「from」に「<title>」、「to」に「</title>」のようにタグそのものを指定するやり方にある点でした。
コードにするとこのような形になります。
//URL指定
const url1 = "https://crowdworks.jp/public/jobs/group/development";
//HTTPレスポンスのボディを取得する
var contents = UrlFetchApp.fetch(url1).getContentText();
//h3タグ間の情報を抽出しリスト化する
var tasks = Parser.data(contents)
.from('<h3 class="item_title">')
.to('</h3>')
.iterate();複数あるh3タグ内の情報を取得する時、class名が「item_title」と全て同じタグがついていれば特に問題はないのですが、例えばaタグ内のhref以降のリンクの一部が固有のidになっているサイトはたくさんあります。
<a data-item-title-link="" target="_blank" rel="noopener noreferrer" href="/public/jobs/6133687">FW, IPS/IDSに係るeラーニング講師のご依頼</a>上記を例で考えると「FW, IPS/IDSに係るeラーニング講師のご依頼」だけを抽出したい場合
var tasks = Parser.data(contents)
.from('<a data-item-title-link="" target="_blank" rel="noopener noreferrer" href="/public/jobs/6133687">')
.to('</a>')
.iterate();と書きたくなりますが「6133687」が固有のidになっているためいくつかあるaタグの情報を全て取得したいのに一つしか取得できないことになります。
この場合、方法としてはslice、substring、substrなどのメソッドを使って文字列を抽出するやり方と、正規表現を使用するやり方などがあります。
以下のサイトではslice、substring、substrそれぞれの使い方について詳しく解説してくれています。
Google Apps Script(GAS)で文字列を切り出し・抽出(slice,substring,substr)の解説
今回は前者のメソッドを使って抽出していく方法をご紹介します。
//HTTPレスポンスのボディを取得する
var contents = UrlFetchApp.fetch(url1).getContentText();
//h3タグ間の情報を抽出しリスト化する
var tasks = Parser.data(contents)
.from('<h3 class="item_title">')
.to('</h3>')
.iterate();
//文字列配列をあらかじめ初期化
var pjNames = [];
// オブジェクト配列(tasks)の中身を1つずつ取り出す
for(var i=0;i<tasks.length;i++){
// 取り出した中身で再度、Parserオブジェクトを作る
var p = Parser.data(tasks[i]);
//案件名部分を抽出(タグに囲まれたテキスト部分)
var pjName = p.content.slice(97,-4);
// 新たな文字列配列に格納
pjNames.push(pjName)
}

上記のコードについて解説します。
デベロッパーツールで該当箇所を見てみると、aタグの上に<h3 class=”item_title”>があります。他のaタグも同じようにh3タグに囲まれておりclass名も同一なので、一旦h3タグで情報を抽出します。
抽出した情報の数分だけforでループさせ、該当要素番号のオブジェクトの中身を変数に格納します。
その後sliceを使って指定箇所を抽出するのですが、ここで気をつけていただきたいのは、変数pの型が文字列でなくオブジェクトであるという点です。
オブジェクトの場合は以下のコードで、抽出元情報がある項目を探す必要があります。
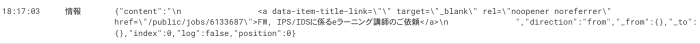
Logger.log(JSON.stringify(p));ログ出力結果

「”content”」の中に情報があることを確認したので、抽出するコードをこのように記載します。
//案件名部分を抽出(タグに囲まれたテキスト部分)
var pjName = p.content.slice(97,-4);sliceで使用する引数の97と-4ですが、意味はこのようになります。
抽出開始位置(97)→ 「<a data-item-title-link=”” target=”_blank” rel=”noopener noreferrer” href=”/public/jobs/6188618″>」の文字数(97)、98個目からの文字列を抽出
抽出終了位置(-4)→ 末尾の</a>の文字数(4)の直前まで文字列を抽出
//ログで確認
Logger.log(pjName)ログ出力結果

うまく抽出できない場合は以下の記事も参考にしてみてください。




コメント