ぱらげです。
Google Apps Script(GAS)のParserを使って以下のページをスクレイピングしようとします。

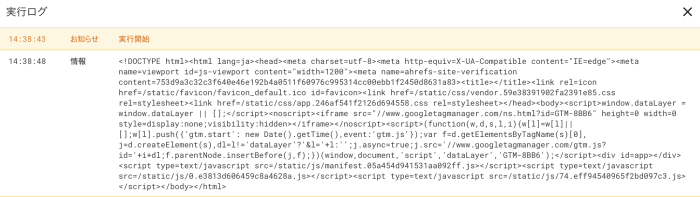
デベロッパーツール上では、通常のHTMLページのように見えますが、この情報を「UrlFetchApp.fetch(url).getContentText();」で取得しようとすると

このようにデベロッパーツールとの内容と全く異なります。このようなサイトはJavaScriptによって動的に生成されたWebページで、そのままではGASでスクレイピングすることができません。
しかし、PhantomJsCloudのAPIを利用すれば、動的なページもスクレイピングすることができます。
今回はGASとPhantomJsCloudを組み合わせたスクレイピング方法をご紹介します。
PhantomJsCloudとは
PhantomJsCloudは、ヘッドレスブラウザのクラウドサービスであり、Javascriptを実行してレンダリングされたHTMLデータを取得することができます。
流れはこのようになり、
1. PhantomJsCloudで動的なページをレンダリング
2. GASでレンダリング結果をスクレイピング
上記の手順でPhantomJsCloudのAPIとGASを組み合わせることによって、動的なページのスクレイピングが可能になります。
PhantomJsCloud APIキー取得方法
まず以下のページにアクセスします。
https://phantomjscloud.com/

上記のSign Upボタンを押します。

メールアドレスの入力などをし、Sign upします。

上記のようなメールが届くので、「Click to confirm your Email Address and set your password」をクリックしパスワードなどを登録します。

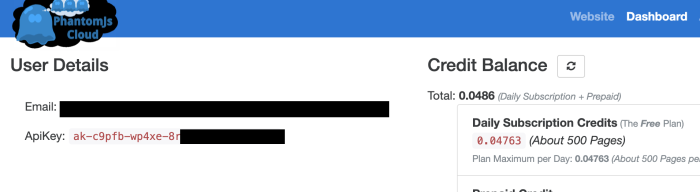
ログインをして「Dashboard」を開くと「ApiKey」が左側に記載されているので、これを後で使用します。
コードサンプル
以下は全体のコードサンプルです。
var APIKEY = "取得したAPIキーを記載する";
function myFunction() {
//URL指定
const url = "urlを記載する";
//getResource関数を呼び出し
var response = getResource(url);
//parseResponse関数を呼び出し
var source = parseResponse(response);
//情報を抽出しリスト化する
var tasks = Parser.data(source)
.from('取得文字列の直前の文字列')
.to('取得文字列の直後の文字列')
.iterate();
}
function getResource(target_url) {
//HTTPSレスポンスに設定するペイロードのオプション項目を設定する
var _options = {
url: target_url,
renderType: "html",
outputAsJson: true
};
//オプション項目をJSONにしてペイロードとして定義し、エンコードする
var _payload = encodeURIComponent(JSON.stringify(_options));
//PhantomJsCloudのAPIリクエストを行うためのURLを設定
var _request =
"https://phantomjscloud.com/api/browser/v2/" +
APIKEY +
"/?request=" +
_payload;
//設定したAPIリクエスト用URLにフェッチして、情報を取得
var _response = UrlFetchApp.fetch(_request).getContentText();
return _response;
}
function parseResponse(response) {
//取得したjsonデータを配列データとして格納
var _json = JSON.parse(response);
//APIから取得したデータからJSから生成されたソースコードを取得
var _source = _json["content"]["data"];
return _source;
}




コメント