ぱらげです。
Python による WEBアプリケーション開発フレームワーク Djangoの環境構築をしてみました!
OSはMacで行い、エディタはVScodeを使用することを想定しています。
(ちなみにDjangoって名前なんか渋いですよね…ついついタランティーノの映画に登場する馬で駆けるジェイミー・フォックスが脳裏をよぎります)
Python3のインストール
ターミナルで下のコマンドを入力していきます。
XCode コマンドラインツールのインストール
sudo xcode-select --installHomebrew のインストール
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"上のコマンドでも問題ないはずですが、古くなっている可能性があるので、基本的には公式HPにしたがってください。
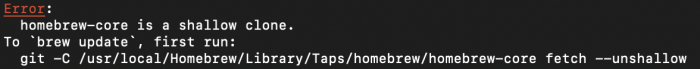
ちなみに私はここで下のようなエラーが発生しました。

この場合の手っ取り早い解決方法は、上画像でも表示されている
git -C /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core fetch --unshallowこの一文をそのままコマンドします。
ちなみに端末ごとで内容が違うかもしれないので、あくまでエラー文に記載されている内容(git -C〜)をコマンドするようにしてください。
参考サイト↓
Homebrew で Error: homebrew-core is a shallow clone が出て brew update が実行できない問題
Python3 インストール
brew install python確認
python3 -V
which python3これで python3.~~ などがインストールされていて、場所が/usr/local/bin/python3 などであればOKです。
python2 系を使うことがなければエイリアスも設定しておくといいでしょう。
echo 'alias python="python3"' >> ~/.bash_profile
. ~/.bash_profileDjango プロジェクト作成
プロジェクトディレクトリの用意

djangoプロジェクトのディレクトリ構成は少しクセがあり、「プロジェクト」と「アプリケーション」という言葉に重要な概念を持っています。上図はプロジェクトとアプリケーションの関係を示しており、プロジェクトは一番外側の大きな箱、アプリケーションは機能ごとに分割されたPythonパッケージとなります。
私の場合、デスクトップに今回作成するプロジェクト用にまず任意で決めた「django_project」ディレクトリを作成します。
通常はディレクトリを作成したい場所に移動したあと
django-admin startproject <プロジェクト名> [<ディレクトリ>]をコマンドしますが、その場合「プロジェクトディレクトリ名」と上図の「①設定ディレクトリ名」が自動的に同じになり少しややこしく感じてしまうかもしれません。
このため、わかりやすいプロジェクト構成として今回は以下のように進めたいと思います。
cd ~/desktop
mkdir django_project
cd ~/django_project上記コマンドで先にディレクトリだけを作成します。
仮想環境の用意
Pythonにはいくつかの仮想環境が用意されています。今回は一番オーソドックスと言われているvenvを選びました。
ちなみに仮想環境それぞれの特徴などが紹介されている記事↓
Pythonの仮想環境まとめ
venvのインストール
python3 -m venv venvDjango その他パッケージのインストール
仮想環境をアクティベート(有効)にして pip3 で必要なパッケージをインストールします。
# 仮想環境アクティベート
. ./venv/bin/activate
# 以下でインストール
pip install django Pillow必要なパッケージは django があればひとまずは問題ありません。必要に応じて下のようなパッケージを pip install します。 django 以外は今じゃなくても大丈夫です。
django … アプリ本体
Pillow … 画像を利用する際に必要
djangorestframework … APIを作る時に必要
requirements テキストの作成
Python パッケージ一覧となる requirements.txt を作ります。
これにより、あとあとサーバー上で環境構築するときに楽になります。
pip freeze > requirements.txtプロジェクト作成
Django でプロジェクトを作成します。先ほど作成した「django_project」内にいるか確認し、「django-admin startproject」をコマンドします。「①設定ディクレトリ」部分の名称をわかりやすく「config」とします。
django-admin startproject config .「config」の後に「.(ドット)」をつけることで、プロジェクト用のディレクトリが作成されずに現在のディレクトリ直下にひな形となるモジュール群が作成されます。
プロジェクトにアプリを作成する
`python manage.py startapp アプリケーション名` でアプリを作成します。
概念としては、django_projectディレクトリの中で複数のアプリケーションを作成することができます。今回はそのアプリケーションの一つとしてtodoを作成します。
python manage.py startapp todoちなみに、Djangoの基本構造が知りたい場合の参考記事↓
Djangoの基本構造まとめ
gitignore を作成する
gitにコミットする際のgitの管理下に置かない方がいいとされるファイルを除外する設定をします。
vim .gitignoreで vim を起動し、必要に応じて下のような感じで設定します。適宜カスタマイズをしてください。
# General
.vscode
.DS_Store
__pycache__
*.pyc
# Python3 Virtual Environment
/venv/
# Django Statics and Medias
/static/
/media/
# Django Local Settings
local.py
# Django Local Database Files
**/migrations/*
!**/migrations/__init__.py
db.sqlite3
vimは慣れていないと扱いづらいので、その際はこちらが参考になります。基本的には上のコードを貼り付けたら「esp」を押してコマンドモードにしてから「:wq」で保存をします↓
Vimの使い方 基本操作まとめ
README テキスト作成
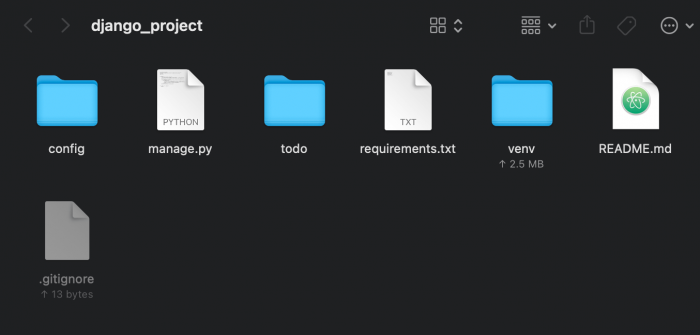
touch README.mdするとこのときディレクトリ構成が、
django_project/
todo/
config/
venv/
manage.py
.gitignore
README.md
requirements.txt
っていう感じになっていれば OK です。

サーバー立ち上げ
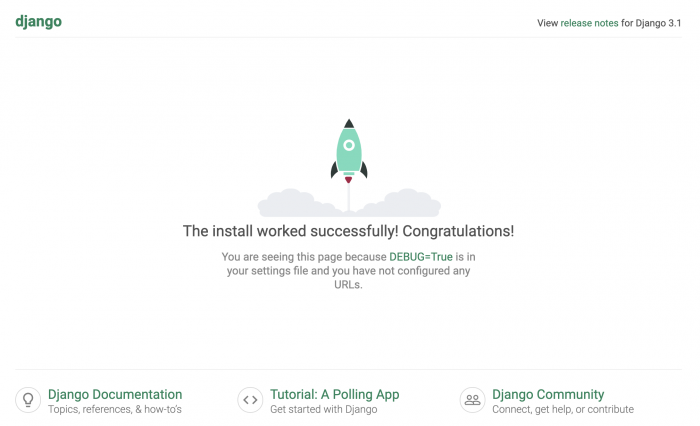
python manage.py runserverをコマンドしWEBブラウザで localhost:8000/ にアクセスします。

上のような画面が表示されたら環境構築成功です。
次回はurlsとviewsの設定を行い簡易的なwebページを表示させます。





コメント
Thanks for your blog, nice to read. Do not stop.
Thanks for your comment!