ぱらげです。
ローカル環境で開発したlaravelアプリをさくらレンタルサーバーにデプロイした後、レイアウトの微調整をしてサーバーのファイルを再度上書きしました。
しかし、まったく反映がされない(汗)
最初はキャッシュの問題だと思い込み、以下のコマンドを試しましたが改善されず…
さらに以下の記事を参考にキャッシュ対策をしてみることにしました。
Laravel 5.4 アセットのコンパイル(Laravel Mix)
(「バージョン付け/キャッシュ対策」の箇所に記載)
変更前
変更後
「asset」の部分を「mix」に変更するなどの修正をし、
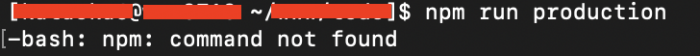
をすると、「-bash: npm: command not found」が表示。
そもそもnpmが本番環境では使えないのか・。
確認のため「ページの表示」で更新箇所を確認すると、反映されていないのは「style.scss」ファイルに書いたcssだけ。
scssファイルはnpmパッケージツールの一つであるLaravelMixの機能を使ってscssファイルからcssファイルにコンパイルされるはずのもの。
「ローカル上では問題なくLaravelMixが動いていたのに、本番では動いてくれない=どれだけscssファイルを更新して上書きしたところでcssにコンパイルしてくれないので反映されないのも当たり前」
ということにしばらくしてやっと気づき、てっとり早いやり方ですが、scssファイル(public/scss/style.scss)ではなくcssファイル(public/css/style.css)の方を直接更新してみたら、ちゃんと反映されました。
無知は怖い。。
ちなみに、さくらレンタルサーバーにnode.jsをインストールする方法もあるみたいなので、
その時は以下の記事を参考にしてみたいと思います。




コメント
Good day! Do you know if they make any plugins to help
with SEO? I’m trying to get my blog to rank for some
targeted keywords but I’m not seeing very good
results. If you know of any please share. Thanks!
Hi there would you mind letting me know which hosting
company you’re using? I’ve loaded your blog in 3 different web
browsers and I must say this blog loads a lot faster then most.
Can you recommend a good internet hosting provider at a reasonable price?
Many thanks, I appreciate it!
Thanks for a marvelous posting! I truly enjoyed reading it, you
may be a great author.I will make sure to bookmark your blog and may come
back later in life. I want to encourage one to continue your great writing, have a nice day!