ぱらげです。
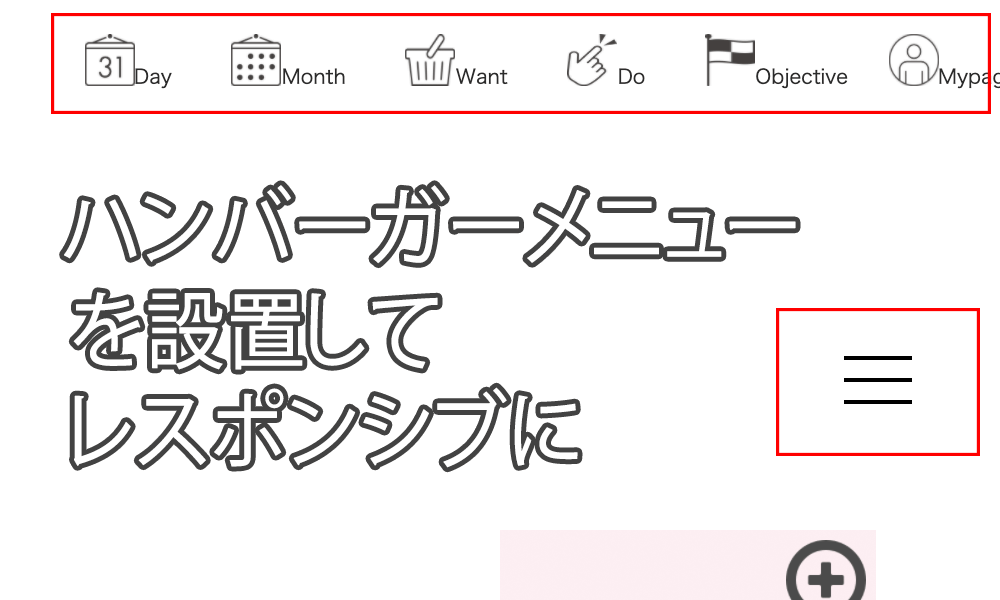
PC画面からスマホ画面にするとヘッダーメニューもスマホ用に切り替わります。このような3本ラインのボタンを押すとメニューが表示される方式は「ハンバーガーメニュー」と呼ばれています。
今回はCSSとjQueryで簡単にハンバーガーメニューを設置できるコピペコードを用意しました。
◆PCメニュー

◆スマホメニュー

ソースコード
<div id="header">
<h1><a href="{{ url('/') }}"><img class="logo" src="{{ asset('images/logo.png') }}" width="100" height="56" alt="logo"></a></h1>
<nav>
<ul id="navi">
<li><a href="#">Day</a></li>
<li><a href="#">Month</a></li>
<li><a href="#">Want</a></li>
<li><a href="#">Do</a></li>
<li><a href="#">Objective</a></li>
<li><a href="#">Mypage</a></li>
</ul>
</nav>
<!-- ボタン部分ここを後で追加するだけ-->
<div class="nav_btn" id="nav_btn">
<span class="hamburger_line hamburger_line1"></span>
<span class="hamburger_line hamburger_line2"></span>
<span class="hamburger_line hamburger_line3"></span>
</div>
<div class="nav_bg" id="nav_bg"></div>
<!-- /ボタン部分ここを後で追加するだけ-->
</div>
/*PCメニュー*/
#header {
background: #fff;
display: flex;
flex-flow: row wrap;
padding: 20px 30px;
}
#header h1 {
margin-right: auto;
}
#header #navi {
margin-top: 10px;
display: flex;
flex-flow: row wrap;
align-items: center;
list-style: none;
}
#header #navi li {
margin: 0 15px;
line-height: 100%;
}
#header #navi li a {
color: #000;
text-decoration: none;
}
/*PCメニュー*/
/*SPメニュー*/
@media screen and (max-width: 768px) {
/* bager menu */
#header #navi {
transition: all 0.6s;
overflow-y: auto;
padding-top: 40px;
width: 300px;
height: 100vh;
z-index: 200;
top: 0;
right: -320px;
background-color: #fff;
position: fixed;
flex-direction: column;
align-items: baseline;
}
#header #navi li {
padding: 10px;
}
#header .nav_btn {
width: 44px;
height: 44px;
z-index: 300;
top: 7px;
right: 7px;
cursor: pointer;
position: absolute;
}
.hamburger_line {
transition: all 0.6s;
width: 34px;
height: 2px;
left: 5px;
background-color: #000;
position: absolute;
}
.hamburger_line1 {
top: 10px;
}
.hamburger_line2 {
top: 21px;
}
.hamburger_line3 {
top: 32px;
}
.nav_bg {
opacity: 0;
transition: all 0.6s;
width: 100vw;
height: 100vh;
z-index: 100;
top: 0;
left: 0;
visibility: hidden;
background-color: #000;
cursor: pointer;
position: fixed;
}
/* 表示された時用のCSS */
.nav_open #header #navi {
right: 0;
}
.nav_open .nav_bg {
opacity: 0.8;
visibility: visible;
}
.nav_open .hamburger_line1 {
transform: rotate(45deg);
top: 20px;
}
.nav_open .hamburger_line2 {
width: 0;
left: 50%;
}
.nav_open .hamburger_line3 {
transform: rotate(-45deg);
top: 20px;
}
}$(function() {
/* SP menu */
function toggleNav() {
var body = document.body;
var hamburger = document.getElementById('nav_btn');
var blackBg = document.getElementById('nav_bg');
hamburger.addEventListener('click', function() {
body.classList.toggle('nav_open'); //メニュークリックでnav-openというクラスがbodyに付与
});
blackBg.addEventListener('click', function() {
body.classList.remove('nav_open'); //もう一度クリックで解除
});
}
toggleNav();
});




コメント